- WordPressの読み込み時間に悩んでいる人
- 画像圧縮プラグインを使ってるけどサイト読み込みに時間がかかっている人
- 画像を多用する旅行・グルメ・ライフスタイル系ブロガー
- SEO対策としてブログのスピードアップを考えている人
 しずろく
しずろく週末x海外ブロガーです。
今回Word Pressのプラグイン “Converter for media“を使ったら、サイトの読み込み速度が爆上がりしたので備忘録。




Converter for Mediaでサイト読み込み速度アップ


久しぶりにブログをPage speed insights にかけてみたら読み込み速度が落ちてた。。


やっぱり定期的に見るべきだな。
ブログの表示スピードが遅いと、読者はあっさり他のサイトへ移動してしまう。



ワードプレスブロガーはみんなプラグインで試行錯誤してサイトの読み込み速度を改善してます。
「そもそもWordpressって何?」という方は下記ご参考。


* 世界のホームページの6割がWordPressで作られている。
さて、読み込み速度の最適化には色々方法があるけど、最も効率がいいのが画像の圧縮。
特にこのしずろくブログでは
- アルゼンチンの生活情報
- 旅の話
記事アップの際に写真を多用している。



だからサイトのページ読み込みに時間がかかる。。
そこで画像圧縮のために今までは下記プラグイン使っていました。
- EWWW Image Optimizer
- TinyPNG
- Imagify
いずれも「アップロードしたJPEG/PNG」の画像を圧縮するのが目的。
それでもなかなかPage site insights で読み込み改善ポイント上がらず。。
そこで今回無料プラグインの「Converter for Media」を入れてみた。
結果:WebP/AVIFに一括変換してサイトの読み込み速度がアップ!



2年間何やってたんだろうw
それだけではなく、GoogleやAIからの検索に対する表示速度も改善。
各ブラウザ、スピードはSEOの重要な評価基準としているから一石二鳥です。
今回はその備忘録。Word Pressでブログ書いているすべての人に参考になれば。
ブログで3年100記事書いてみた収益・アクセス・SEOの結果をまとめてます。


WebP/AVIFはブログに最適の形式


Googleが推奨している次世代画像フォーマット
その一つが「WebP」。
WebPはJPEGやPNGと比較して、画質を落とさずにサイズを圧倒的に小さくできる画像形式。
しかもJPEG(対応ブラウザやアプリの種類)、PNG(背景透過とか)それぞれの使い勝手のいいとこどり。
つまり、ブログの読み込みスピードを簡単に速くできる優れモノ。



読み込み速度例えると、
JPEGT型フォード
WebP最新スポーツカー
くらいの違い。


でも、「WebP変換って面倒なのでは?」って勝手に思ってた
画像作って、それを加工して、WPにアップロードにWebPでマニュアルで変換して みたいな。
でも実際はConverter for Mediaが全てを自動でやってくれることが分かった。
Converter for Mediaを使うメリット





このプラグインを使うメリット。
①サイト読者が増える&離脱が減る。
ページ読み込み速度が改善することで、読者がストレスなくブログを楽しめる。
海外在住ブロガーとしては、日本にいる読者にも快適にアクセスしてもらえるのが本当に嬉しい。
②ブログアクセス増加につながる
サイトスピードの向上は、検索順位に直接的に影響する。
僕自身、Converter for Media導入後は徐々に検索流入が増えました。



Analytics, Bing webツールとSearch Consoleで確認済み。
ちなみにブログ執筆を自動化したい方は「AIブログくん」がおすすめ。
検索上位を狙いたいキーワードを設定するだけで
- Google検索分析
- 最新情報を含めた記事作成
- 記事内への画像挿入
- 記事の投稿
- GoogleへのIndex (世の中への新規時の配信案内)



これらが自動化できます。海外ブログを書きたい人にはぴったりのツール。


インストール・実行まで簡単(1分)
技術的なことが苦手な人でも安心。
僕も初めは難しそうだと思いましたが、
1分程度で設定完了。



以下手順
Converter for Mediaを使う注意点



そんな良い事ずくめのConverter for Media。
実際に使ってみて気づいた注意点もあるので、シェアします。
無料プランだと画像の寸法に制限
- 無料プランでは、画像の寸法に制限があり
特に大きな画像を頻繁にアップする人は有料プランを検討するのもおすすめ。 - 画像管理に気を付けて運用するとベスト。
元画像は残るが、画質の高いPNG/JPEGを誤ってプラグインの設定から全て変換してしまうと復活が大変
このあたりの注意点も考慮して使うのがオススメ。
Converter for Mediaのインストールと使い方



プラグインのインストール手順。
そもそも「ワードプレスって何?」「海外ブログを始めたい!」
っていう人はまずこちらからどうぞ。


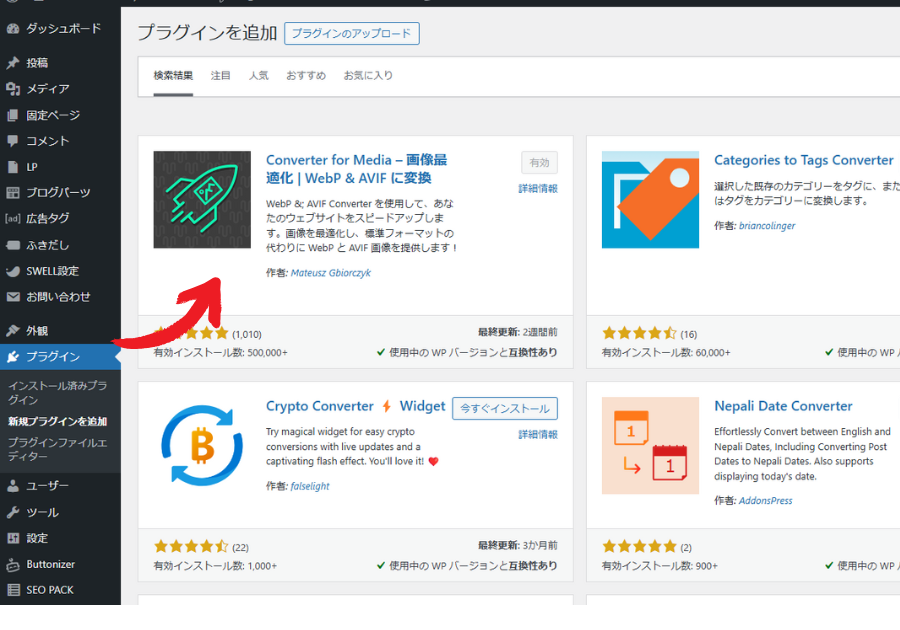
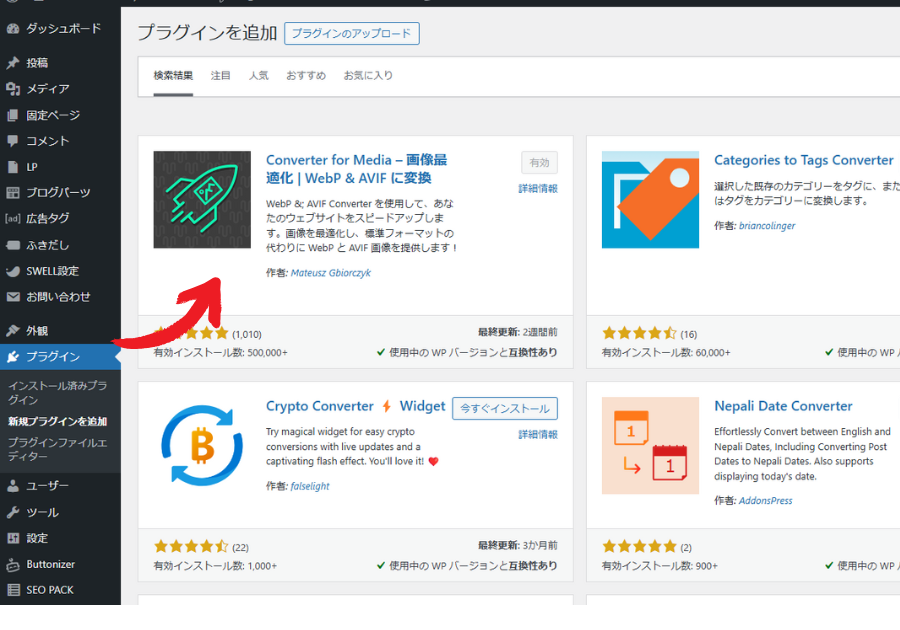
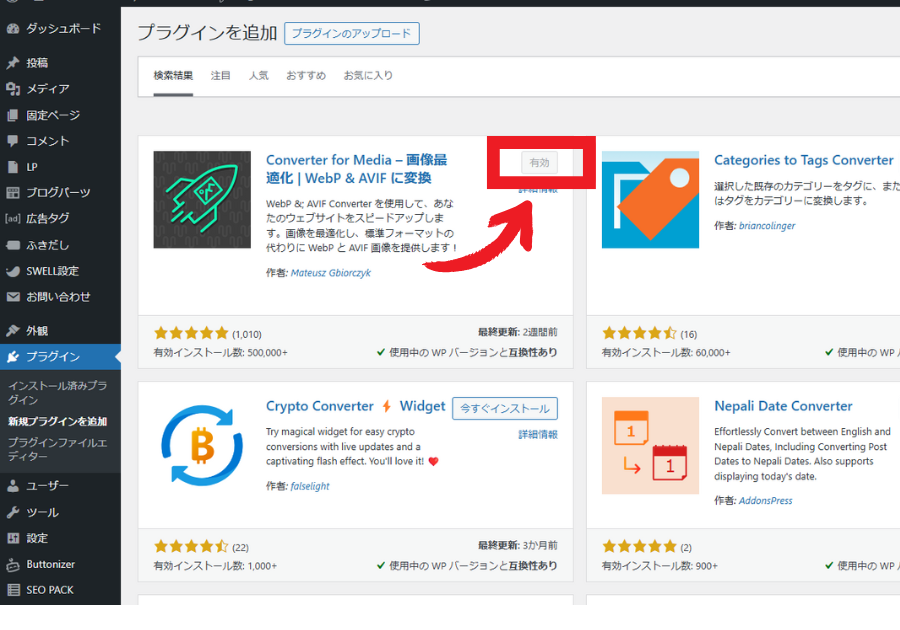
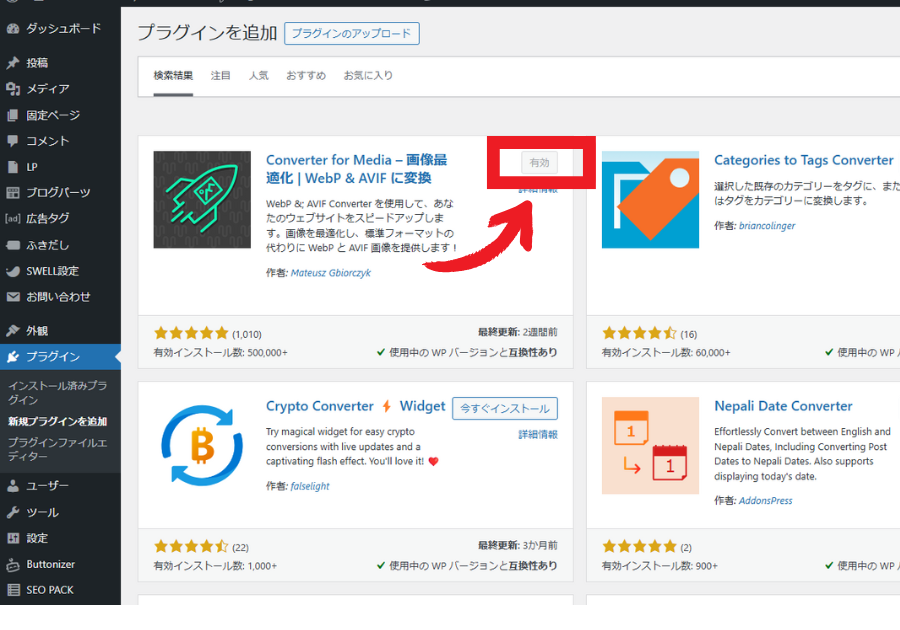
インストール方法
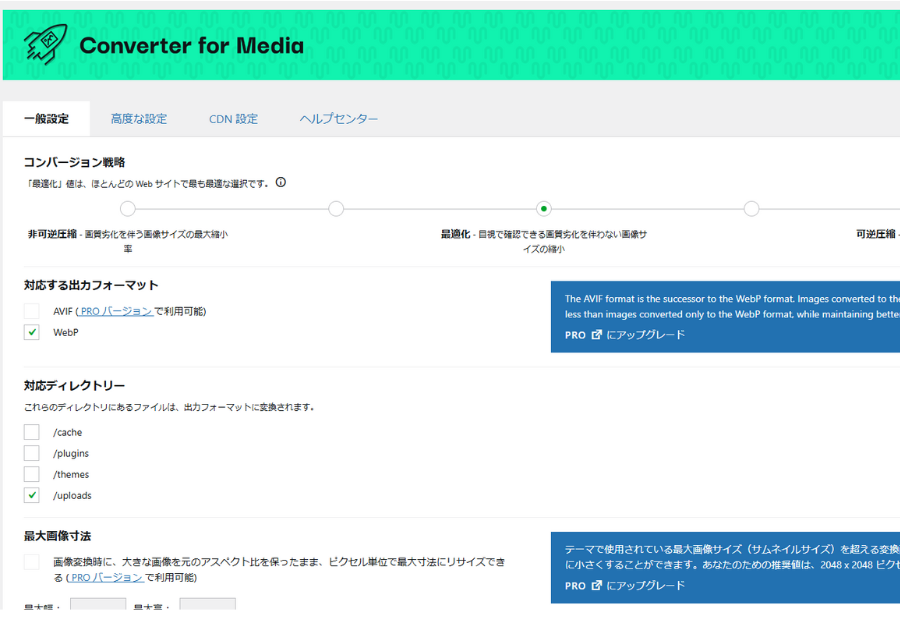
さて、Converter for Mediaの設定手順。
手順はこれだけです。




ここまでインストールから有効化まで30秒で完了。



続けて設定方法。
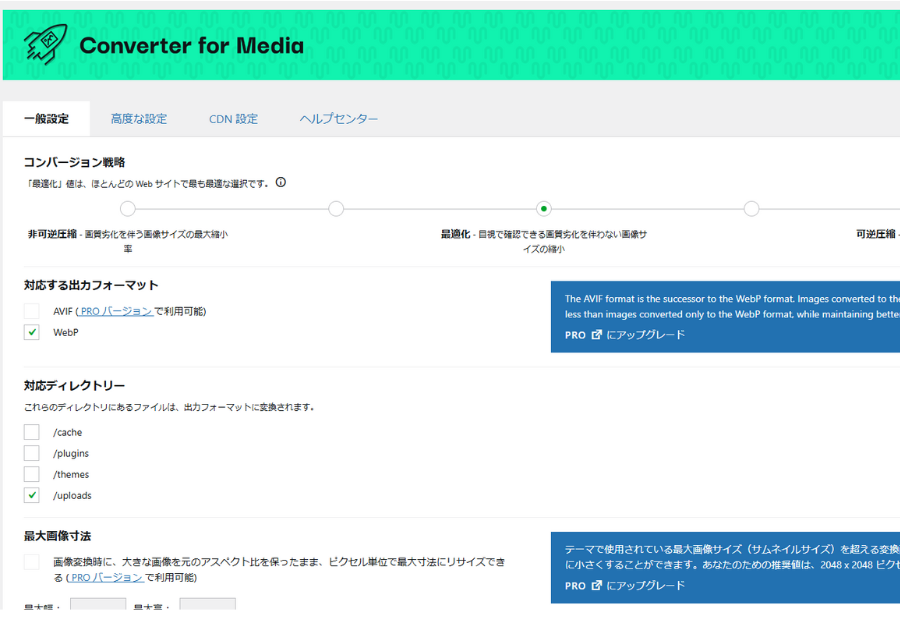
使い方/設定方法
一般設定->


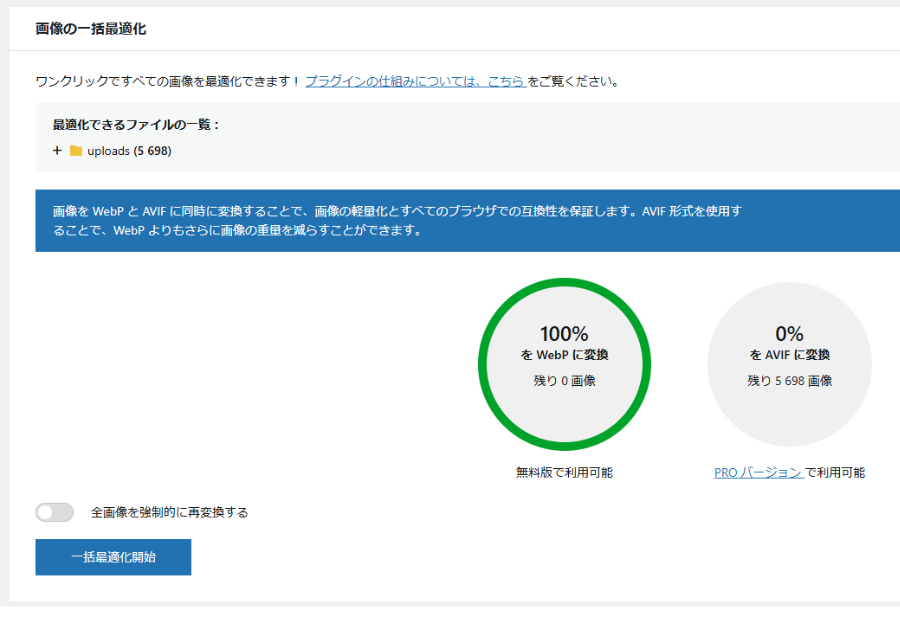
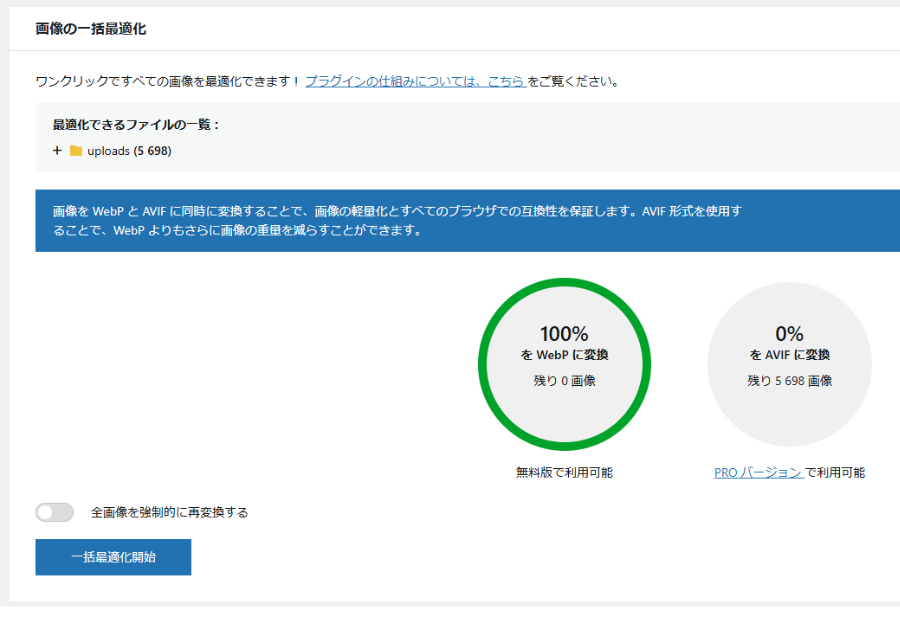
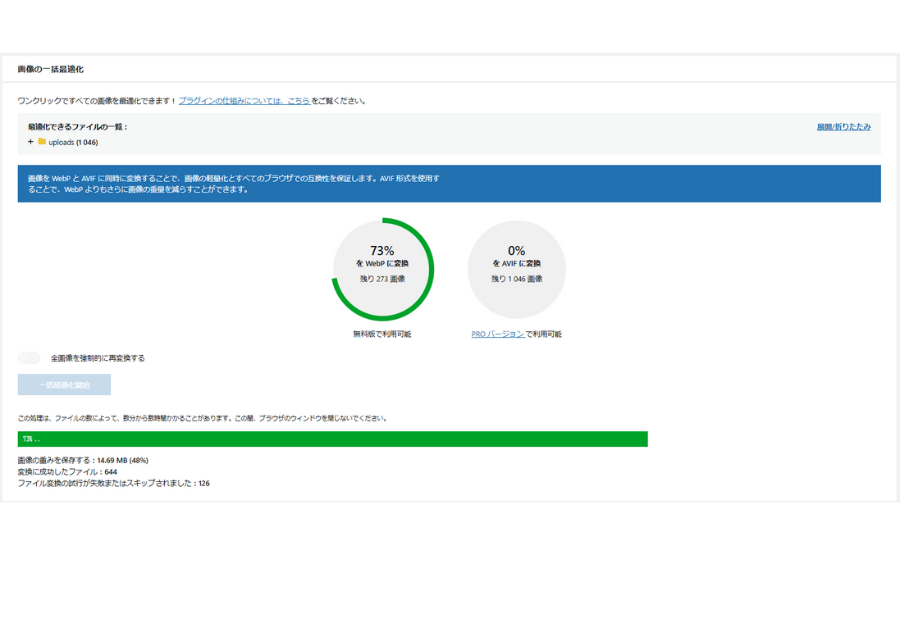
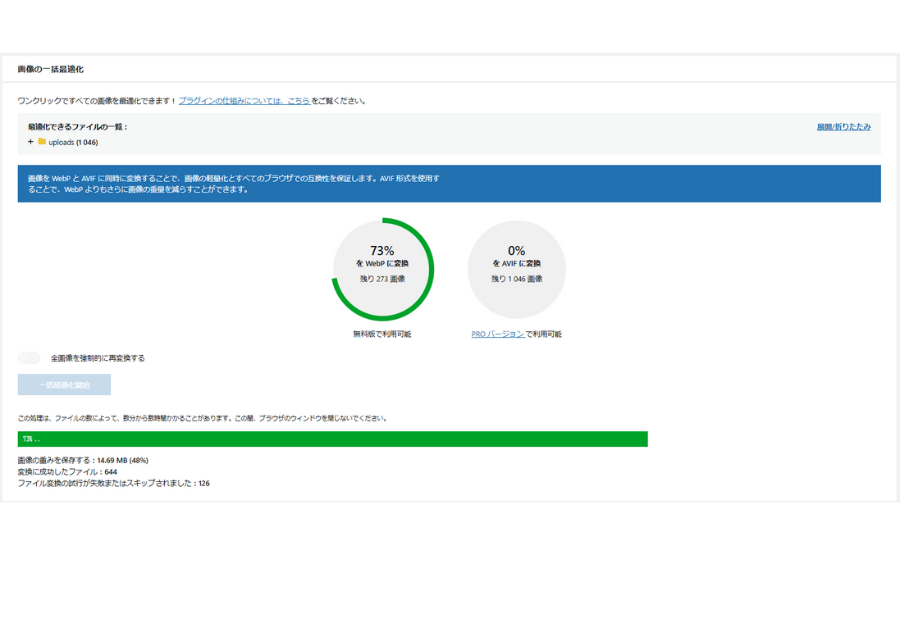
->一括最適化を開始







自分の場合5,000枚くらい写真があって5分ほどかかった。。





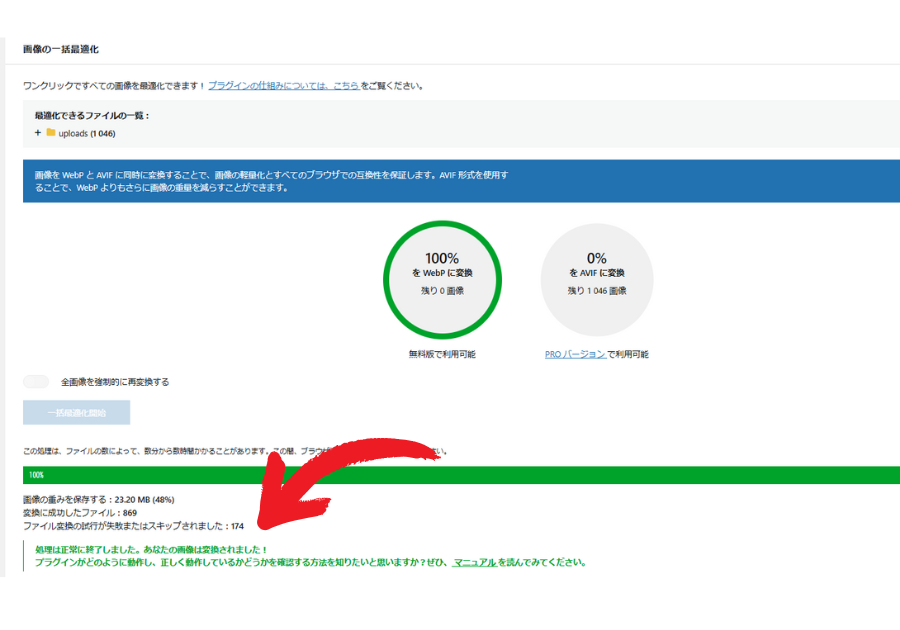
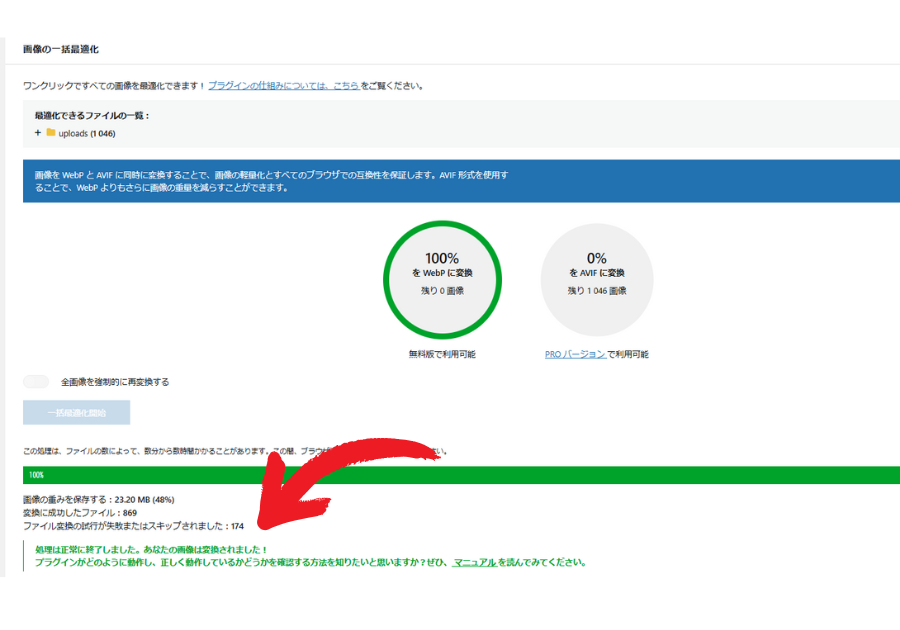
処理終了を確認。日本語にも対応しているから安心。





他にデフォルトで確認しておくべき設定
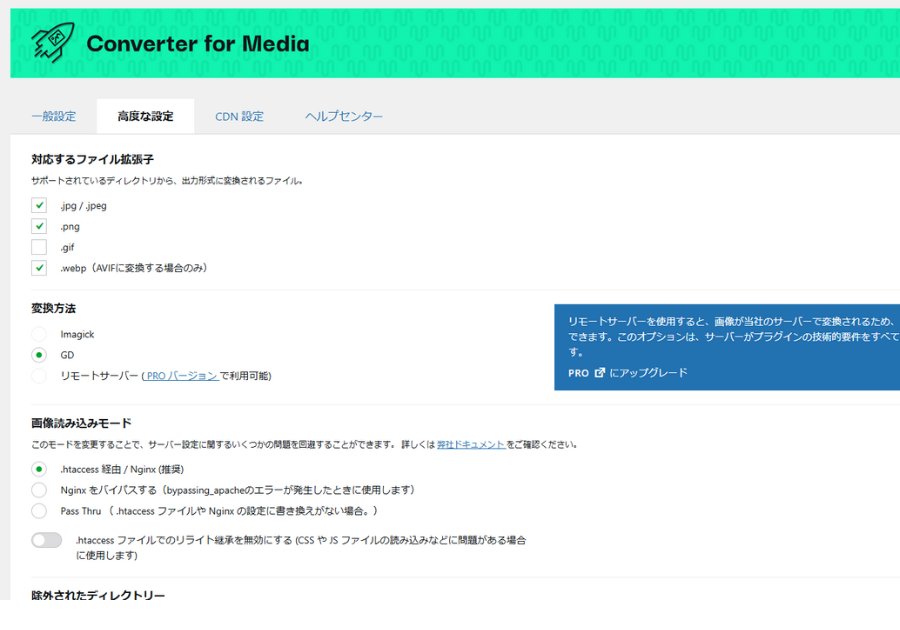
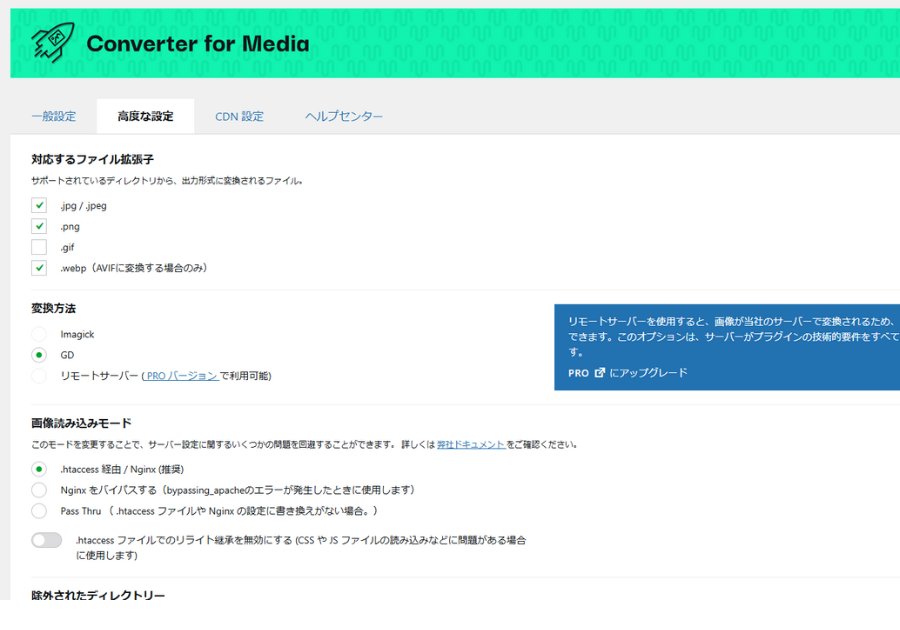
高度な設定
対応する拡張子
jpeg/png/webp に
これは今後記事執筆して画像アップする際に必要。
デフォルト設定しておくといいです。
設定後、画像が変換されているか確認
導入後は、きちんと変換されているかをチェックしましょう。
- Chromeブラウザでサイトを開く。画像を右クリックして「画像を新しいタブで開く」。
- 新しいタブで開いた画像のURLが「.webp」になっていれば成功!
HPの読み込み速度も確認。



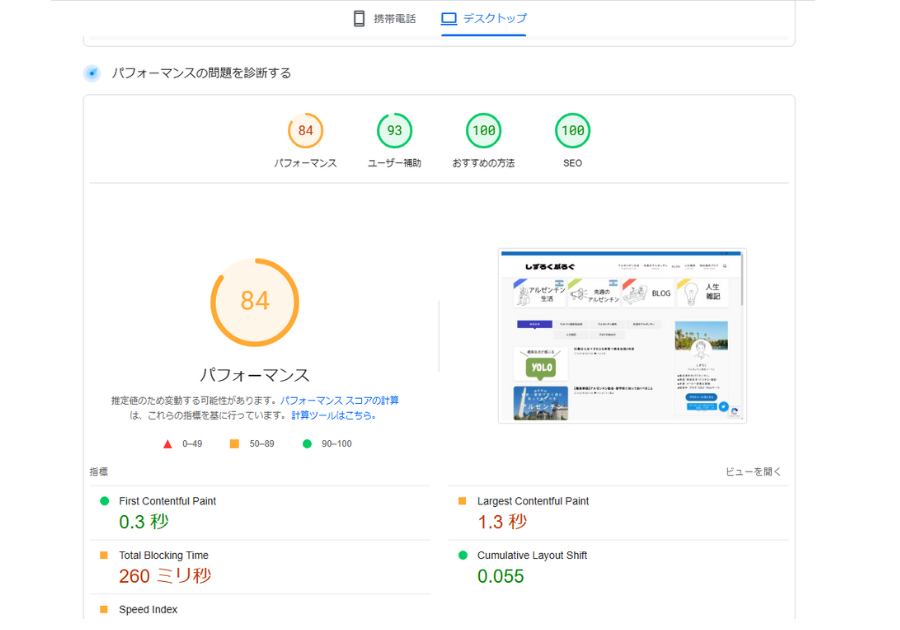
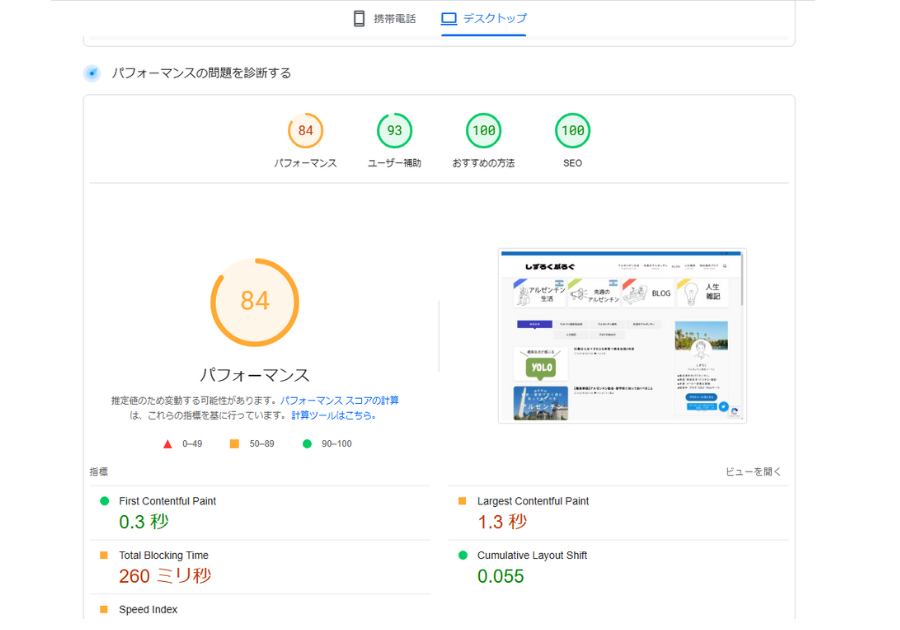
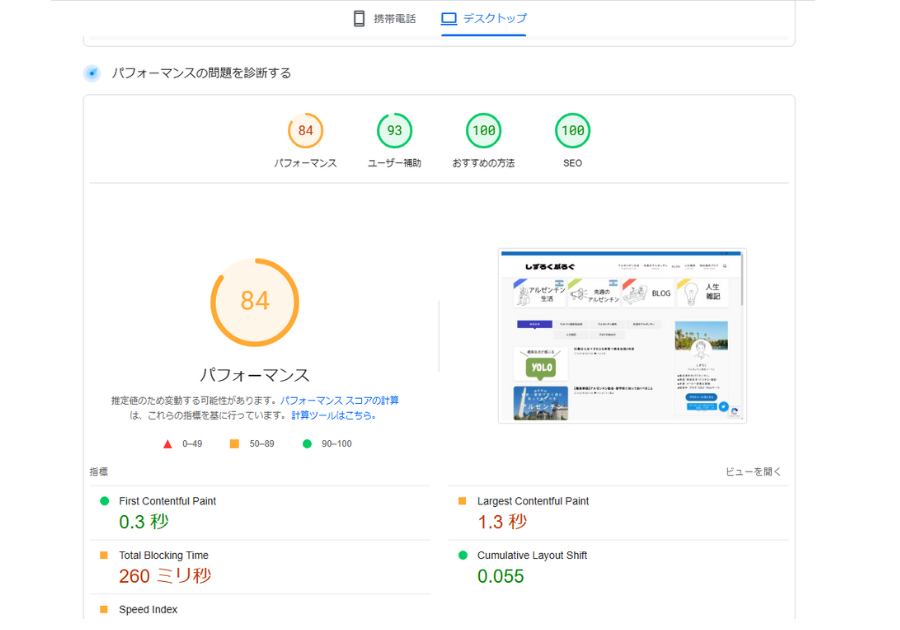
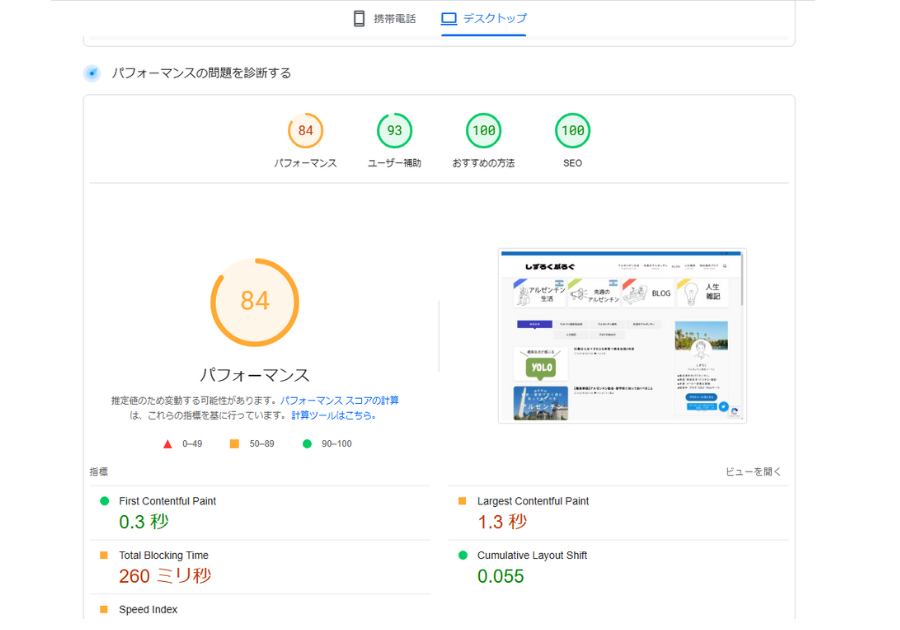
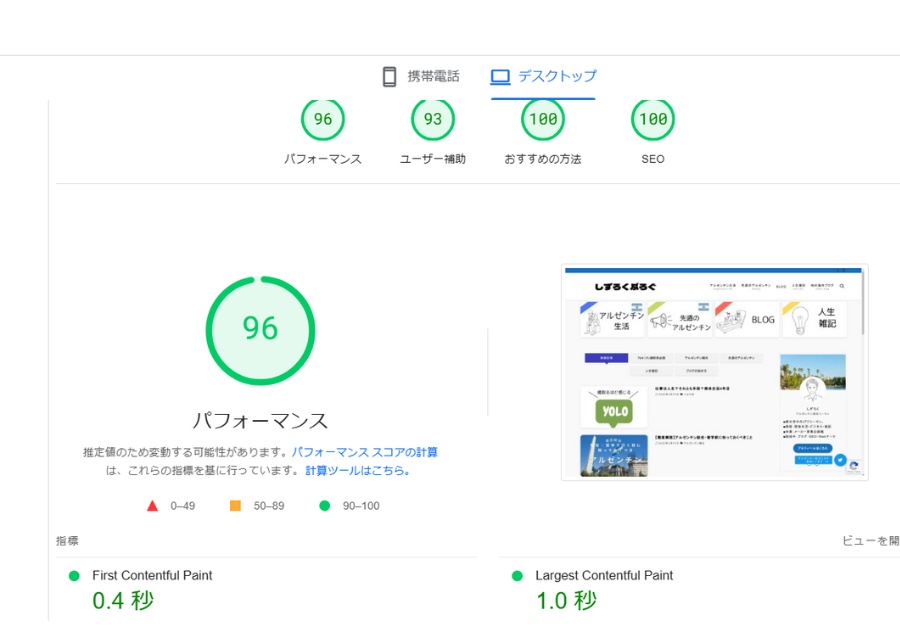
実際にサイトの読み込み速度確認。
Converter for Media 導入前


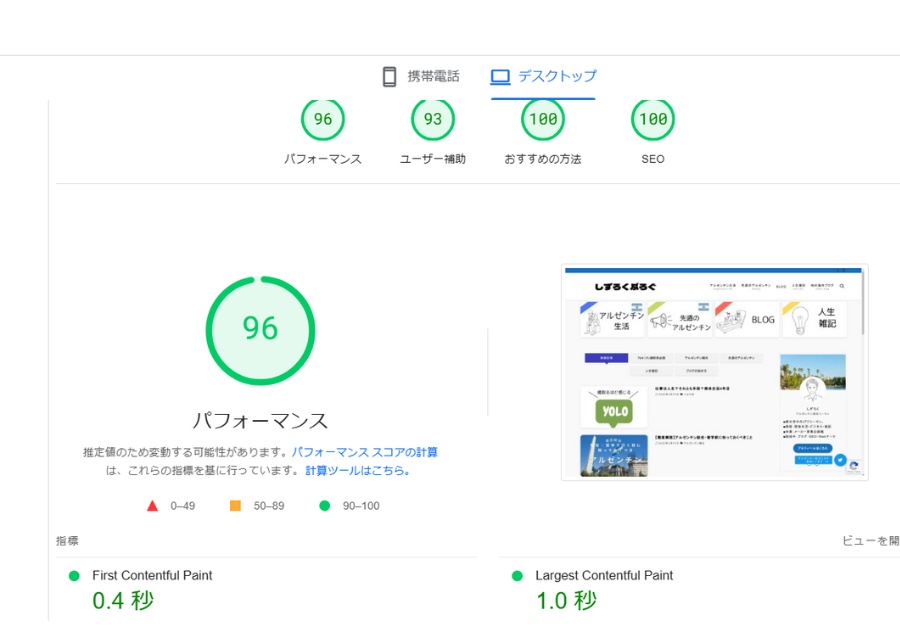
Converter for Media 導入後





画像の読み込み速度が上がってサイトパフォーマンスもアップしました。
これはSEO的にも有利。
Chat GPT, Perprexity AI からの検索時にも
ブログ内の各記事がSEOに強い筋肉質なサイトになります。
自分が持っていた疑問と結論
Q:画質が落ちないか心配…
A:僕も不安でしたが、正直言って見た目ではほぼ差が分からないレベルです。



スマホ読者メインの想定の場合はなおさら。
Q:過去画像もWebPに変換できる?
A:過去の画像もボタン一つで簡単にまとめて変換可能。



今まで使ってなかったのを後悔。
まとめ
海外在住ブロガーにとって、ブログ速度の改善はアクセス数やSEOに直結する大切なポイント。



Converter for media は一石二鳥の万能プラグイン。
- 画像の品質を落とさずワードプレスサイトを軽量化
- Google推奨のWebP対応でSEOにも強いHP/ブログ作り
- 特に写真アップの多い旅系・海外在住ブロガーにオススメ
- たった1分で導入可能
Converter for Mediaを使ってブログを高速化すれば、
海外からでも快適に日本や世界の読者へ情報を届けることができますよ!
無料の万能なプラグインがあふれているすごい世界。
それらを駆使して(もちろんAIも)みなさん良いブログライフを送ってください!
海外留学・駐在される方に全力でオススメするのがWord Pressで書くブログ。
副業になって、ウェブデザインの知識が身について、日常のノウハウを発信できて費用のかからないブログは控えめに言ってお薦めです。
Word Pressブログをどうやって始めたらいいかわからない!という方に下記もまとめてます!







以上参考になればうれしいです。それでは!